为什么选择我们?
1、几乎包含了移动开发中的所有组件,全面并且可配置。
2、提供了横屏/竖屏两种设计模式。
3、提供手势移动、缩放和数值输入两种方式确定组件的位置和大小,灵活和准确兼顾。
4、图层功能解决组件太小时手势不易操作或者组件被覆盖而无法操作的问题。
5、提供交互事件功能,点击、拖动触发页面跳转。
6、自带近2000常用图标,大小、颜色、方向随意配置。
7、可以导入外部素材,用于设计中。
8、提供系统所有字体。
9、可以设置任何颜色,并且提供从其他页面吸取颜色值的功能。
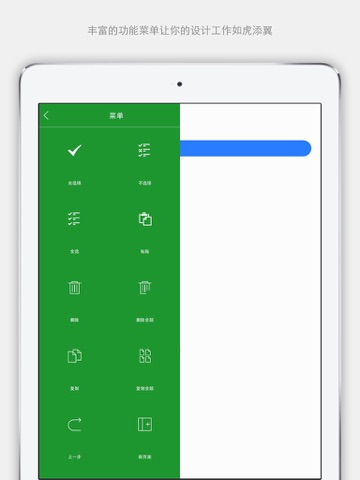
菜单功能让设计工作更加简单,高效:
1、选择/不选择/全选:当你需要一次操作多个组件,比如复制或者移动多个组件时,可以先选择需要被操作的组件
2、删除/删除全部:你可以一次删除一个或者多个组件
3、复制/复制全部:当你在一个页面需要多个相同的组件时(比如列表中),这个功能能帮提提高设计速度
4、粘贴:粘贴你复制的组件放到屏幕上,粘贴时可以设置你想粘贴的位置
5、上一步:这个功能是为了应对误操作,当你想恢复到你操作之前时,点击上一步来撤销操作
6、新页面:如果你在设计当前页面时,需要新建一个页面时,不用回到App所在的页面去添加,直接在这里添加即可
7、移动/移动全部:一次性移动一个或者多个组件,可以设置移动的水平和竖直位置
8、上/下一页:直接在当前页面进入上/下一个页面
9、图层:页面上的所有组件会通过图层的形式展示出来
10、通过图层,对一些比较小的组件,不容易被双击选中,可以通过图层直接进入组件的配置界面
11、通过图层,当你设置组件的位置信息,不小心设置的位置超过屏幕,就可以直接点击重新回到屏幕中间,重新配置
12、通过图层,可以改变各个组件在界面上的图层顺序,当你要操作的组件被浮在上层的组件遮盖时,可以改变图层顺序,让你需要的组件浮在上面
13、通过图层,对几个组件位置比较靠近,不容易点击选中时,可以在图层中直接选中
14、导入项目外的素材并进行剪辑,使你的设计更加形象生动
15、浏览你设计的页面
16、把设计的页面导出到照片中
17、计算器,设计过程中你也许需要一点简单的计算